Lecture 2
Getting Started with Quarto
January 27, 2025
Getting Started with Quarto
Building a Personal Website on GitHub
- Follow steps described in Classwork 1.
Let’s Practice Markdown!
Quarto, Jupyter Notebook, and GitHub-based Discussion Boards use markdown as its underlying document syntax.
Let’s do Classwork 2.
Getting Started with Quarto
YAML

- An YAML (yet another markup language) header surrounded by
---.- It is commonly used for document configuration (e.g., title, author, date, style, …).
- Chunks of Python/R code surrounded by three backticks, \(\text{```}\).
Getting Started with Quarto
Knitting / Rendering

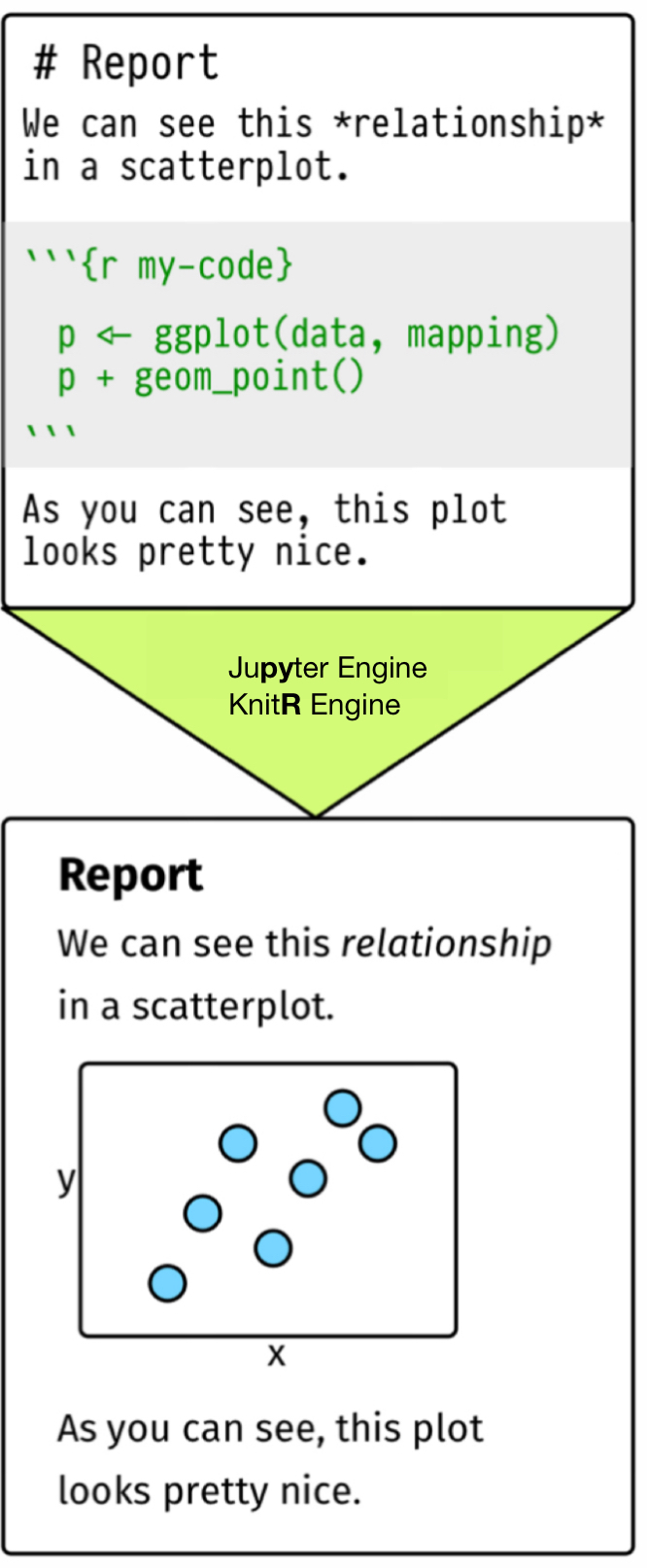
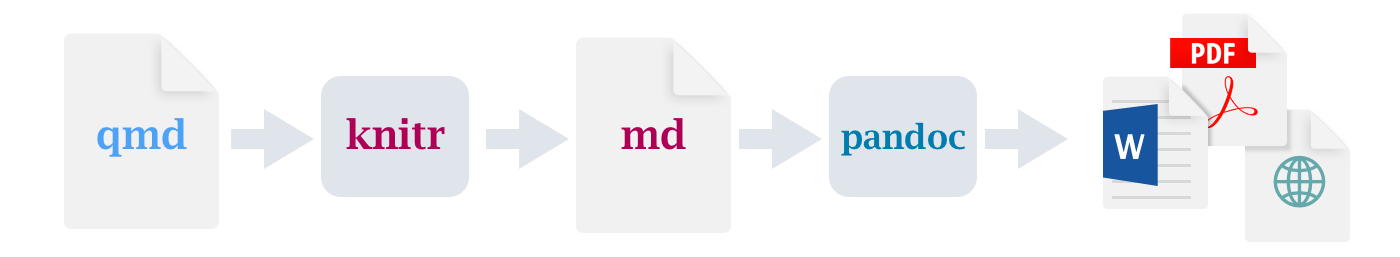
When we knit the document, Quarto sends the
.qmdfile to jupyter/knitr, which executes all of the code chunks and creates a new markdown (.md) document which includes the code and its output.The markdown file (
*.md) generated by jupyter/knitr is then processed by pandoc, which is responsible for creating the output file.
Getting Started with Quarto
Markdown, Quarto, and HTML
- The very original version of Markdown was invented mainly to write HTML content more easily.
- For example,
- SOME_TEXTin “.md” is equivalent to<ul><li> SOME_TEXT </li>in ”.html”
- For example,
- Pandoc makes it possible to convert a Markdown document to a large variety of output formats, such as HTML.
Getting Started with Quarto and HTML
Markdown, Quarto, and HTML
To create an HTML document from Quarto, we specify the
htmloutput format in the YAML metadata of our document.- By default,
format: htmlis set.
- By default,
In RStudio, we can create a new Quarto file from the menu, File -> New File -> Quarto Document.
Open an empty Quarto file.
- Type the above YAML metadata to the empty Quarto file.
Getting Started with Quarto
Quarto Basics
Download the Quarto file,
danl-310-quarto-r.qmdfrom Brightspace, and open it from RStudio.This syntax is part of YAML metadata in
danl-310-quarto-r.qmd.- In YAML, indentation really matters!
- tab (or four spaces) defines a level in YAML.
Managing a Website with Quarto (and Jupyter Notebook)
Quarto Websites
- In RStudio, open the project
USERNAME.github.io.Rporj.- Click
Project: (None)at the top-right corner. - Click
USERNAME.github.io.Rporj.
- Click
_quarto.ymlconfigures a website, and provides various options for HTML documents within the website.
Quarto Websites
Custom CSS
- Cascading Style Sheets (CSS) is used to format the layout of a webpage (color, font, text size, background, display, etc.).
- HTML will format the architecture of the house.
- CSS will be the carpet and walls to decorate the house.
- JavaScript adds interactive elements in the house, such as opening doors and lighting.
- We are not front-end web developers.
- We will not cover the use of CSS and JavaScript.
Quarto Websites
Rendering
The Render button (command/Ctrl + shift + K) renders a single Quarto file.
quarto renderfrom Terminal renders all Quarto/Jupyter Notebook files in your local working directory:
- We should use
quarto renderwhen we have changes in_quarto.yml.
- Edit
_quarto.ymland*.qmdonly from your local laptop.- Do not make any change in those files from the GitHub repo webpage.
Quarto Websites
Appearance and Style
themespecifies the Bootstrap theme to use for the page (themes are drawn from the Bootswatch theme library).- Valid themes include
default,bootstrap,cerulean,cosmo,darkly,flatly,journal,lumen,paper,readable,sandstone,simplex,spacelab,united, andyeti.
- Valid themes include
highlight-stylespecifies the code highlighting style.- Supported styles include
default,tango,pygments,kate,monochrome,espresso,zenburn,haddock,breezedark, andtextmate.
- Supported styles include
Quarto Websites
About
- Your
index.qmdsets a page about you.- Details in about pages are available here:
- https://quarto.org/docs/websites/website-about.html.
- Quarto includes 5 built-in templates:
jollatrestlessolanamarqueebroadside
Quarto Websites
Icons and Emojis
- A ton of Bootstrap icons are available here:
- A ton of markdown emojis are available here 😄:
Quarto Websites
Naviation and Adding Pages
left:
- text: Project
href: project.qmd
- text: Blog
href: blog-listing.qmd
- text: Homeowrk
href: hw.qmd- We can add a new page to the website through
navbarin_quarto.yml
Quarto Websites
Naviation and Adding Pages
We can also create a navigation bar menu by including a
menuMore details about navbar are available here:
Quarto Websites
Colors
- A ton of hex codes for colors are available here:
Quarto Website Basics
- Let’s do Classwork 3.